How to Speed Up an Elementor Website
( Ultimate Solution )
Elementor is the most popular WordPress website building plugin serving over 5 million websites. This means that around 7% of all WordPress websites are built using Elementor. As an side effect of making it easy for you to create stellar webpage quickly without coding knowledge, in most case, it also adds unused CSS, JavaScript files and fonts to your site. The inefficient code bloat, coupled with the inherent heavy database queries, could be the culprit of your site being slow or under performance.
Your Website Needs To Load Fast
How quickly your website loads is fundamental to its success.
A 100-millisecond delay (0.1 seconds) in website load time can create an approximately 7% increase in your bounce rate, according to Akamai.
Google’s research showed that the chance of a bounce increased by 32% when a page load time went from 1 to 3 seconds, and by 90% when the page load time went from 1 to 5 seconds. If a site takes up to 10 seconds to load, then the chance of a bounce increases to 123%.
That is to say, if your site cannot load in under 5 seconds, how good it is becomes irrelevant to majority of your website’s target audience, thus all efforts, money and time you put into your website will be in vain.
For Mobify, every 100ms decrease in homepage load speed worked out to a 1.11% increase in session-based conversion, yielding an average annual revenue increase of nearly $380,000. Additionally, a 100ms decrease in checkout page load speed amounted to a 1.55% increase in session-based conversion, which in turn yielded an average annual revenue increase of nearly $530,000.
— Google
Google further stated Why Speed Matters:
When it comes to user experience, speed matters. A consumer study shows that the stress response to delays in mobile speed are similar to that of watching a horror movie or solving a mathematical problem, and greater than waiting in a checkout line at a retail store.
— Google
Plus, we all know page speed has been a ranking factor in SEO for many years, it is among a set of factors implemented by Google to measure the User Experience ( UX ). The faster your page loads, the better your UX is, the more likely Google will rank your page higher amongst your competitors. On the contrary, when your website drives visitors away in bulk, Google might suspect it’s worthless, and could hence avoid recommending it to others.
So at the end, your website needs to not only load in less than 5 seconds, but also be faster than your competitors’.
You might also know
The average load time of the top ranking websites in Google is under 3 seconds.
Optimize Your Elementor Website, The Conventional Ways
While people are in general willing to accept the trade-off between performance and functionality of a page builder, actually this is not necessarily the situation you must accept, i.e., you can keep the powerful page building experience, and still have a fast-loading website.
The common ways to speed up an Elementor Website are:
- Use fast host;
- Use efficient cache policy/plugin;
- Use a CDN;
- Optimize CSS and JavaScript files;
- Use custom codes and/or Asset Cleanup plugin to dequeue unused JS files on each page and conditionally load libraries;
- Optimize images.
The tasks could be tedious and time-consuming, and still you might find it a real challenge to take your site to a PSI of over 90 for mobile. In fact it’s almost impossible without aggressive page caching. But the more aggressive caching you use, the bigger the risk something is to break.
The reality is, mobile users in general expect pages to load faster on their mobile devices. Google’s research has shown that 53% of mobile sites are abandoned altogether if they take longer than 3 seconds to load.
According to Statista, 51 percent of global webpage views are on mobile devices.
Further more, with Google’s shift to mobile-first indexing, it is even more important to focus on your website’s mobile loading speeds.
But Worry No More. With Tifek, Your Elementor Website Can Be Fast On Mobile Too.
All these headaches can be resolved at once with one single, simple solution, that is, go static.
Some WordPress problems that are challenging and time-consuming to solve, once we start thinking outside of the WordPress box, become simplified or even non-existent.
Tifek’s Approach To Fast And Secure Elementor Websites
With the Tifek Static WordPress solution, the page speed issue is simplified.
Below I’ll show you how the performance of a static replica compared to its original WordPress counterpart.
🦄 View Demo Site —>
Things I implemented on the static replica website:
- Use inline SVG’s instead of loading icon libraries
Icons are essential for a website. While Elementor’s icon libraries is an exciting feature that is very convenient for users, they can affect site front-end performance by quite a margin.
Even though Elementor states that with Font Awesome 5 library, only the CSS and fonts of the icon family you actually use are loaded, still, when you use only a few Solid icons on a page, the whole stylesheet of Solid icons family will be loaded.
By inserting SVG into the HTML document as inline code instead, the file size of unused CSS files is slimmed down, page load time is reduced too, as it serves as an HTTP request.
SVG files work in a similar manner as icons. You can scale them up or down without losing resolution. They are extremely lightweight and keep your pages lean.
- Reduce unused CSS and JS files
When we go static, we don’t need to write custom codes to dequeue unnecessary CSS and JS files on each page any more. We just remove them from the pages where they are not used. This can lead to a massive reduction in the file sizes of CSS and JS files on each page. It is the most straightforward method to ensure only required files are loaded for each page.
- Replace jQuery with vanilla JS
The file size of the jQuery counter on the home page of the original Elementor website is 89kb/29kb before/after compression. Google Lighthouse flagged it as one of the “render-blocking resources”. I replaced it with a plain vanilla JavaScript counter ( only 4kb in file size ).
In addition to the major code modifications above, I made the following necessary optimizations:
- Minify CSS and JavaScript.
- Preload Largest Contentful Paint image.
- Preconnect to required origins.
- Defer non-critical JavaScript execution.
- Implement efficient cache policy on static assets.
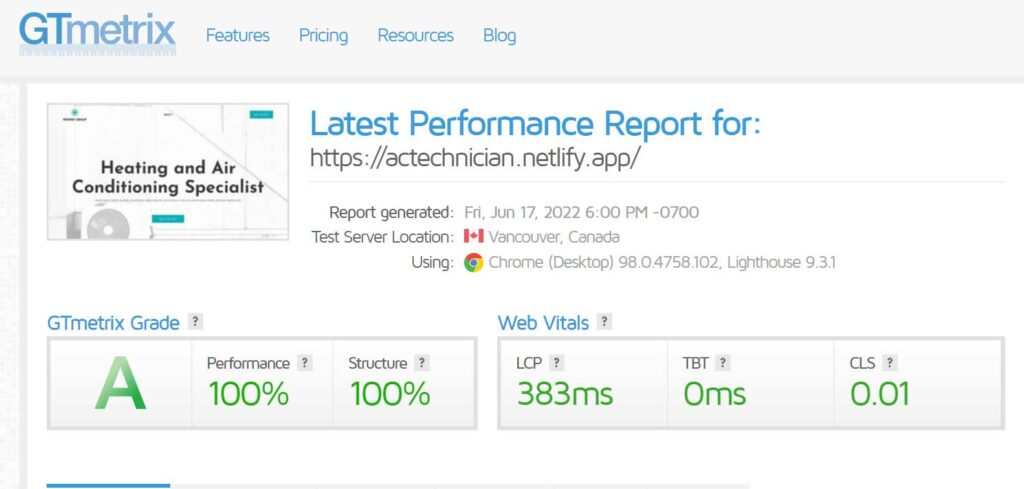
Results 1 ( GTmetrix Desktop )
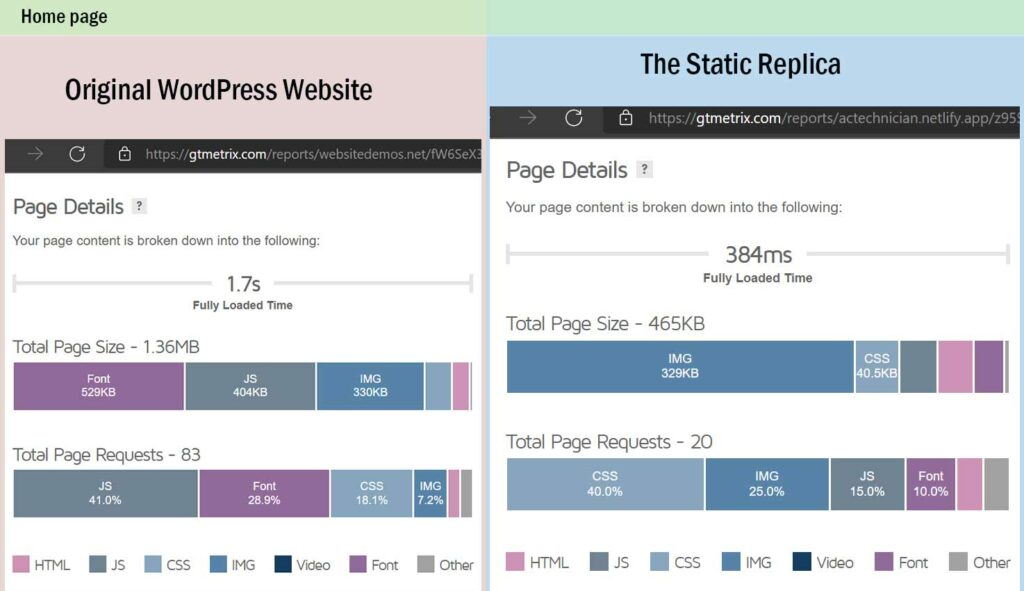
The home page:
The Static Solution replica managed to reduce the Font size by 502kb, from 529kb to 27kb, compared to its WordPress original.
The Static Solution replica managed to reduce the JS file size by 370kb, from 404kb to 34kb, compared to its WordPress original.
The Static Solution replica managed to reduce the CSS file size by almost a half, from 78kb to 41kb, compared to its WordPress original.
Total Page Size reduced from 1.36MB to 465KB.
Total Page Requests reduced from 83 to 20.
Fully Loaded Time was down from 1.7s to 384ms.
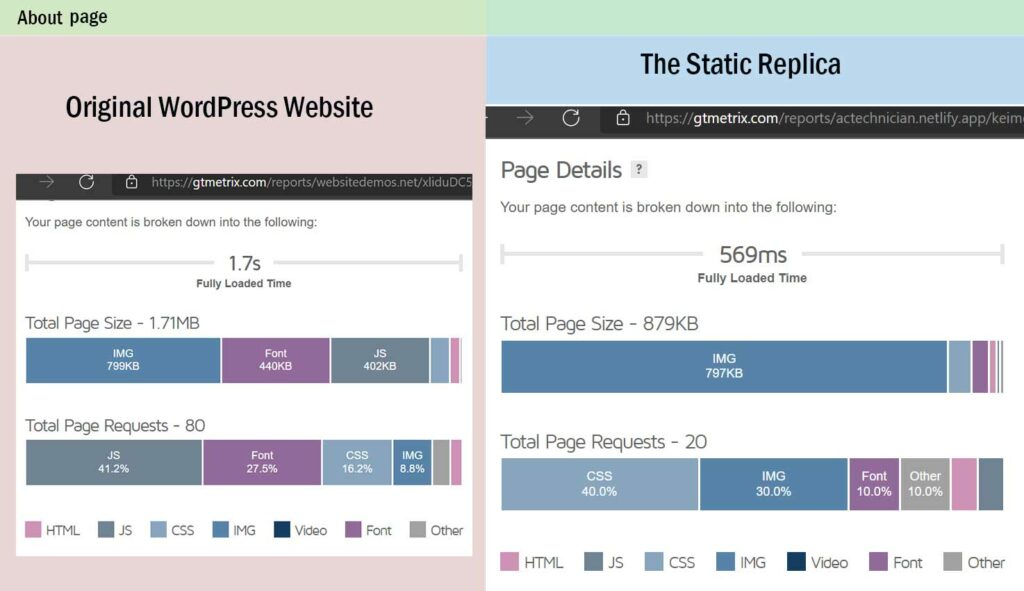
The About page:
The Static Solution replica managed to reduce the Font size by 413kb, from 440kb to 27kb, compared to its WordPress original.
The Static Solution replica managed to reduce the JS file size by 99%, from 402kb to 4kb, compared to its WordPress original.
The Static Solution replica managed to reduce the CSS file size by a half, from 75kb to 38kb, compared to its WordPress original.
Total Page Size reduced from 1.71MB to 879KB.
Total Page Requests reduced from 80 to 20.
Fully Loaded Time was down from 1.7s to 569ms.
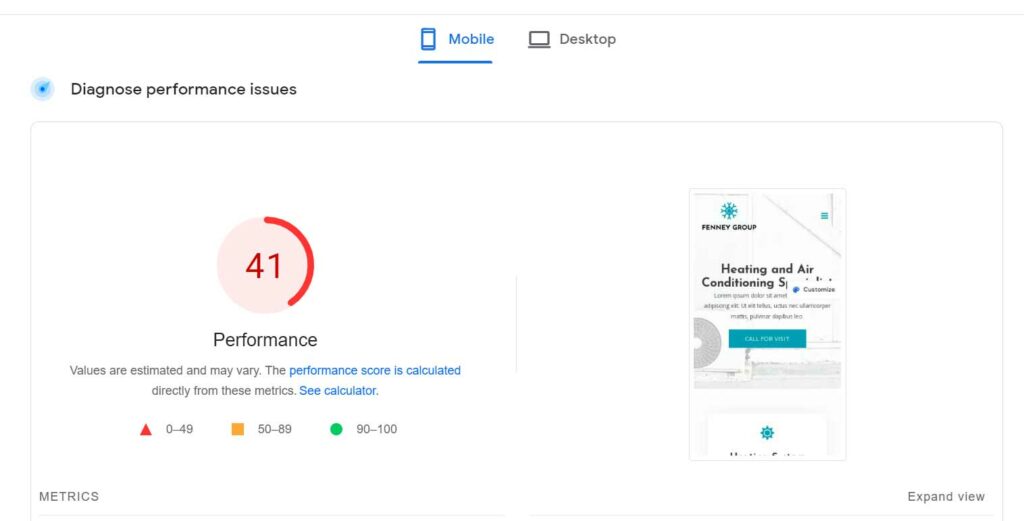
Results 2 ( Mobile PSI )
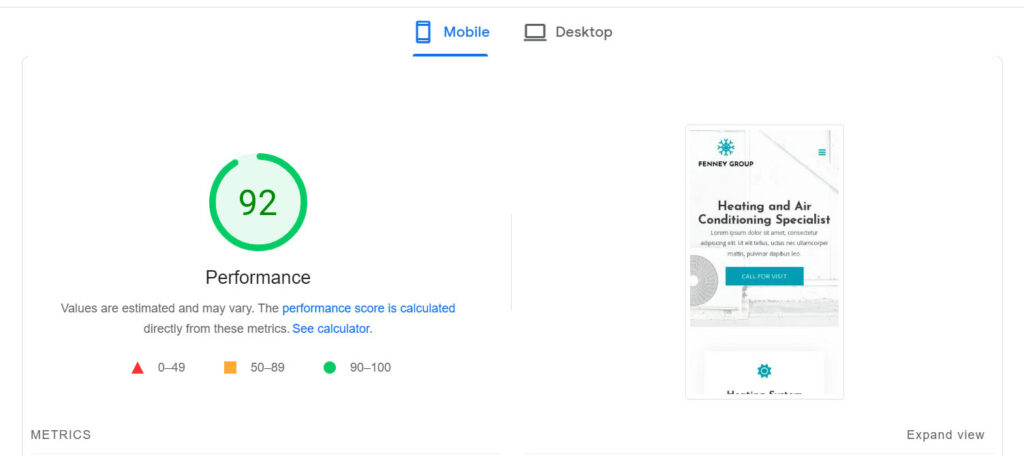
The home page: The Static Solution replica managed to move the mobile PSI score up to 92, compared to 41 for its WordPress original.
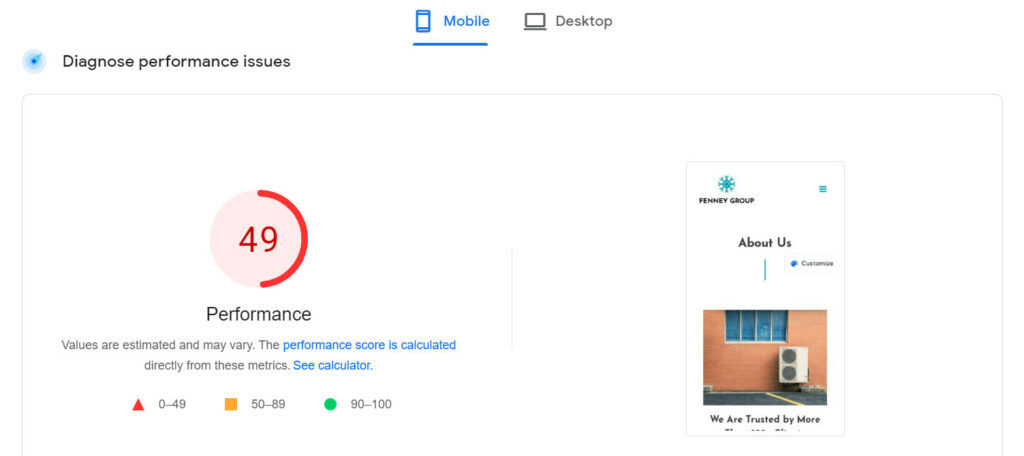
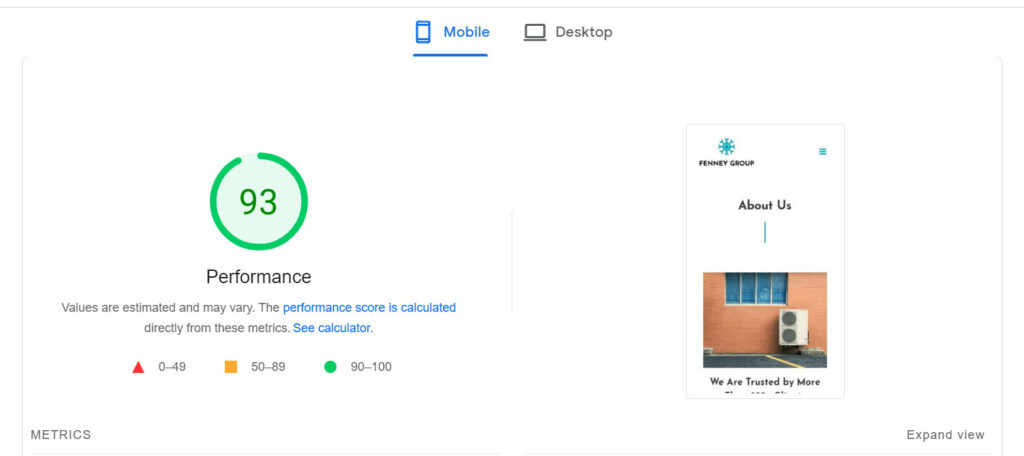
The about page: The Static Solution replica managed to move the mobile PSI score up to 93, compared to 49 for its WordPress original.
Optimize Images
This is big room left for image optimization. I left the images untouched, because the optimization of images is the easiest, and I would like to show you what we can achieve without image optimization with this demo.
We can expect that after image optimization, the website performance will see further improvement, on both desktop and mobile.
The Tifek Static Solution
As we discussed above, the Elementor performance issue can be tackled with one single, simple solution: go static. We have seen significant performance improvements using this solution.
Finally, no matter whether you’re using Elementor or not, we can always boost your site’s performance with the Tifek Static Solution. As you saw in the comparisons above, our Static Solution can make a huge improvement and help you achieve 90+ Mobile PSI scores in Lighthouse.
If you have any questions about what type of improvements you can expect from using Tifek Static Solution, please don’t hesitate to ask us!
Keep your site’s performance at the top of your mind
Page speed is one of the most overlooked and yet most important factors in customer attention, retention, and ultimately, converting browsers to buyers. Ensuring that you’re taking measures to increase page speed or reduce lag can be the difference between failure and success.
— Krista Seiden, Analytics Advocate for Google
Companies that can deliver lightning-fast user experiences will see a first-mover advantage — better performance scores, higher ad rank, improved conversion rates, and more leads and sales.
It’s high time to get faster.
✅ Speed⚡ up your website and convert more visitors into customers.
✅ Drive growth✈️ by focusing on customer experience and SEO key metrics.
✅ Finally, but not lastly, secure and 0 maintenance website that saves you valuable time☺.
( Then sit back and reap the benefits. )